HTML Tag Reference
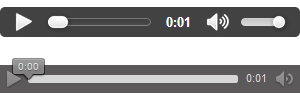
controls 属性
コントロールを表示する
controls 属性のサンプルソース
<audio src="/sample.mp4" controls="controls"> <p> サンプルが視聴できます。ブラウザで再生できない場合は、下記からダウンロードしてご試聴ください。 <a href="/sample.mp3" type="audio/mp3">ファイルのダウンロードはこちら(MP3 / 1.2MB)</a> </p> </audio>
<!-- HTML 文書においては下記のような指定もできます --> <audio src="/sample.mp4" controls> <p> サンプルが視聴できます。ブラウザで再生できない場合は、下記からダウンロードしてご試聴ください。 <a href="/sample.mp3" type="audio/mp3">ファイルのダウンロードはこちら(MP3 / 1.2MB)</a> </p> </audio>