HTML Tag Reference
ruby 要素
ルビをふられたテキスト
ruby 要素を使うことでフレージング・コンテンツにルビをふることができます。ruby 要素はルビをふられたテキストとなります。
ルビとは文章内の任意の文字に対するふりがな、説明、異なる読み方などの役割を持つ文字を、本文より小さな文字で、上部、下部に表示するものです。
ruby 要素の仕様
- コンテンツモデル
- この要素を使用できる文脈
フレージング・コンテンツが期待される場所
- この要素で使用できる属性
詳細説明
日本語の場合、下記のサンプルのように単語ごとに ruby 要素でマークアップした上で、rt 要素を使用してルビを振るような使い方が考えられます。
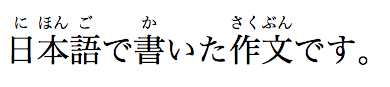
<ruby>日<rt>に</rt>本<rt>ほん</rt>語<rt>ご</rt></ruby>で <ruby>書<rt>か</rt></ruby>いた <ruby>作<rt>さく</rt>文<rt>ぶん</rt></ruby>です。
ルビに対応した標準的なブラウザでは下記の画像のように表示されるでしょう。

下記は実際にマークアップした例です。対応ブラウザで閲覧している場合はルビが表示されます。
日本語で書いた作文です。
ruby 要素が入れ子で記述される場合のサンプルソースは下記のようになります。
<ruby><ruby>東<rt>とう</rt>南<rt>なん</rt></ruby><rt>たつみ</rt></ruby>の方角
対応ブラウザで閲覧している場合は 2種類のルビが表示されます。
東南の方角
これは、下記のように日本語と英語でそれぞれ読み仮名を付けたい場合などにも利用できます。
<ruby><ruby>東<rt>とう</rt>南<rt>なん</rt></ruby><rt lang="en">Southeast</rt></ruby>の方角
対応ブラウザで閲覧している場合は 日本語と英語、2種類のルビが表示されます。
東南の方角
ruby 要素のサンプルソース
<p> <ruby>漢<rp>(</rp><rt>かん</rt><rp>)</rp>字<rp>(</rp><rt>じ</rt><rp>)</rp></ruby> </p>
<p> <ruby>日<rt>に</rt>本<rt>ほん</rt>語<rt>ご</rt></ruby>で <ruby>書<rt>か</rt></ruby>いた <ruby>作<rt>さく</rt>文<rt>ぶん</rt></ruby>です。 </p>
主要ブラウザの対応
| IE11 | ○ |
|---|---|
| Edge(EdgeHTML) | ○ |
| Edge(Chromium) | ○ |
| Chrome | ○ |
| Firefox | ○ |
| Safari | ○ |
| iOS Safari | ○ |
| Android Chrome | ○ |