CSS Reference
@scroll-timeline
スクロール量に応じたアニメーションタイムラインを定義する
@scroll-timeline 規則はスクロールコンテナ (スクロールさせることができる領域) 内における、スクロールのオフセットに関連付けられたアニメーションタイムラインを定義します。
簡単にいえば、スクロール量に応じて要素がフェードイン表示されたりするといった、所謂パララックスと呼ばれるような視覚的エフェクトを CSS のみで実装することが可能です。
基本的な記述例
@scroll-timeline timeline-name {
source: auto;
orientation: vertical;
scroll-offsets: 0px, 500px;
}
定義したアニメーションタイムラインは、下記のように animation-timeline プロパティを用いてアニメーションと関連付けることができます。
#rotate-animation-elm {
background-color: red;
width: 100px;
height: 100px;
animation-name: rotate-animation;
animation-duration: 3s;
animation-direction: alternate;
animation-timeline: timeline-name;
}
@keyframes rotate-animation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
詳細説明
<custom-ident>
定義したアニメーションタイムラインを識別する名前 (識別子) です。この名前は animation-timeline プロパティで要素に関連付けるアニメーションタイムラインを指定する際に使用されます。
source プロパティ
そのスクロール量によってアニメーションを実行する、スクロール可能な要素 (スクロールコンテナ) を指定します。下記の値が使用できます。
| 値 | 意味 |
|---|---|
| auto | Window オブジェクト、つまり html 要素が指定されます (初期値) |
| selector() 関数 | source: selector(#target-elm); のように、スクロールコンテナとなる要素の id 属性値を指定することができます。任意の要素を指定したい場合に使用しますが、id セレクタのみ使用可能なことに注意してください |
| none | スクロールコンテナを指定しません |
orientation プロパティ
スクロールによってアニメーションを実行する、スクロールの方向を指定します。下記の値が使用できます。
| 値 | 意味 |
|---|---|
| auto | この値が指定された場合は CSS の書字方向に準じたブロック方向、つまり、横書きでは垂直方向、縦書きでは水平方向が指定されたものとして扱われます (初期値) |
| block | CSS の書字方向に準じたブロック方向、つまり、横書きでは垂直方向、縦書きでは水平方向を指定します |
| inline | CSS の書字方向に準じたインライン方向、つまり、横書きでは水平方向、縦書きでは垂直方向を指定します |
| horizontal | CSS の書字方向に関係なく、水平方向を指定します |
| vertical | CSS の書字方向に関係なく、垂直方向を指定します |
scroll-offsets プロパティ
scroll-offset プロパティは、スクロール内のどこでアニメーションを発生させるかを決定します。下記の 3 つの方法があります。
| 値 | 意味 |
|---|---|
| none | スクロールオフセットを指定しません (初期値) |
| auto | スクロールコンテナに応じて自動でスクロールオフセットが設定されます |
| <length-percentage> | 後述 |
| <element-offset> | 後述 |
<length-percentage>
<length-percentage> の値、つまり、100px や 30vh、50% といった値をカンマ(,)で区切って指定します。各値は animation-duration に対してマッピングされます。
スクロールコンテナに対して最初に書いた値のスクロール位置からアニメーションが開始し、最後に書いた値のスクロール位置でアニメーションが終了します。
例えば、animation-duration の値が 2s であり、scroll-offsets: 0px、30px、100px と指定した場合、スクロールコンテナを 30px スクロールした時点で、アニメーションの開始から 1s の段階となります。スムーズなスクロールアニメーションを実現するために通常は、0px, 100px のように 2 つの値を使用します。
<element-offset>
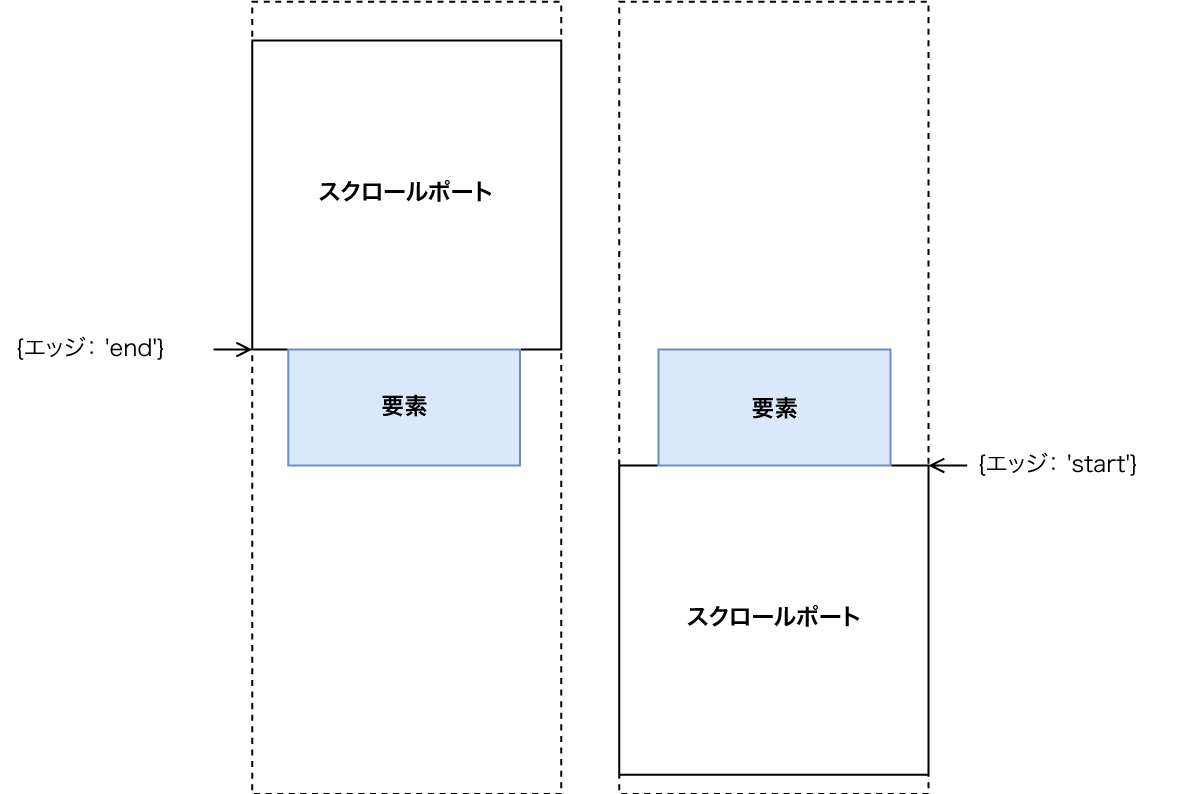
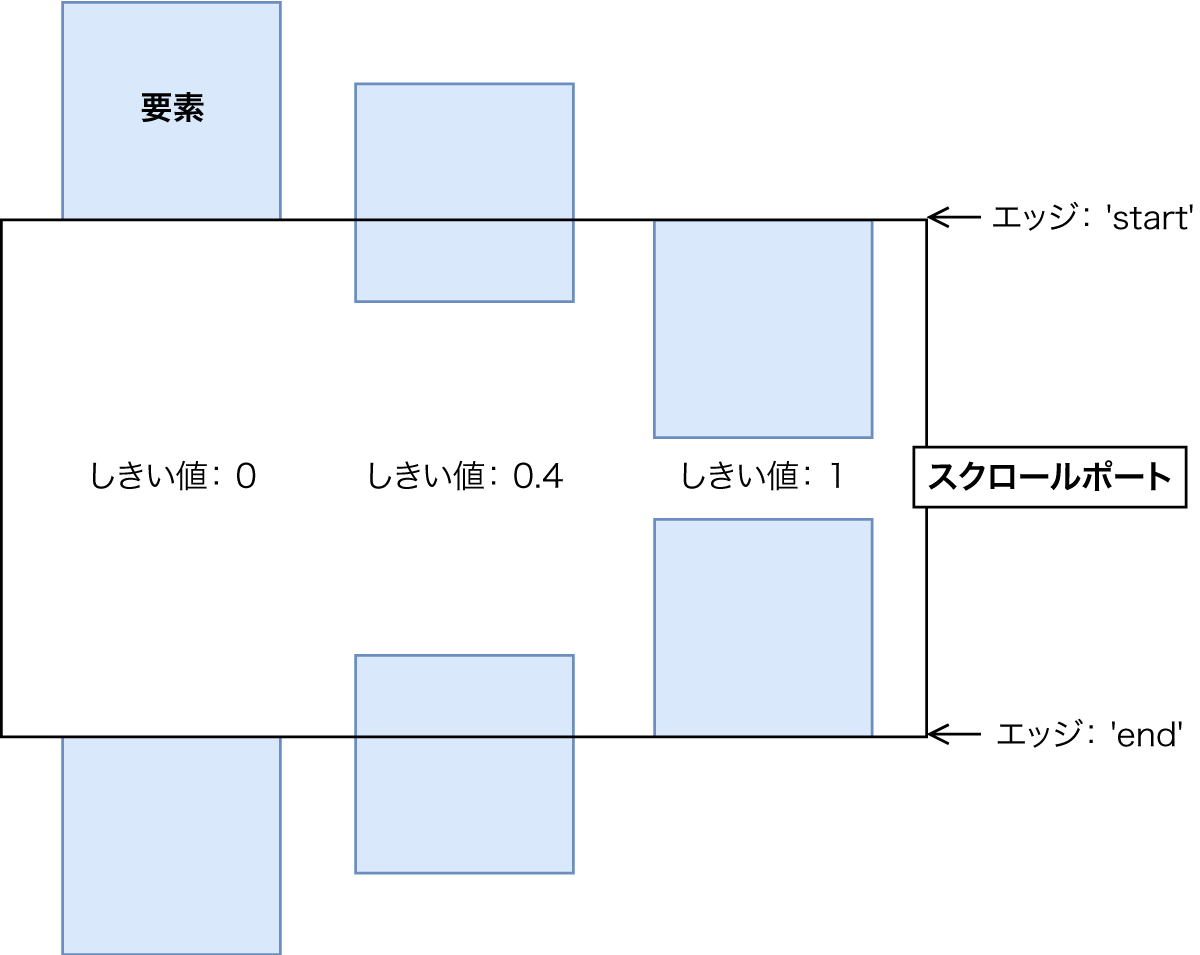
特定の要素を指定し、その要素のスクロールポート (スクロールコンテナ内で実際に視覚的に表示されている部分) に対する位置に応じてアニメーションを実行します。
要素の指定には、selector() 関数を使用し、id セレクタを記述します。
さらに、スクロールポートの端 (エッジ)、つまり縦方向のスクロールであればスクロールポートの上端、あるいは下端の辺をそれぞれ start または end キーワードを使用して指定できるほか、オプションで 0.0 ~ 1.0 の間のしきい値 (指定しない場合は 「0」 が指定されたものとして扱われます) を使用して、スクロールポートの端からどの程度スクロールが進んだ時点でアニメーションするかを指定できます。
scroll-offsets: selector(#target-elm) end 0.2, selector(#target-elm) start 0.6;
<element-offset> については下記の画像も参考にしてください (画像は Scroll-linked Animations 仕様書の図版を元に作図)。


@scroll-timelineのサンプルソース
@scroll-timeline timeline-name {
source: auto;
orientation: vertical;
scroll-offsets: 0px, 500px;
}
#rotate-animation-elm {
position: absolute;
top: 200px;
background-color: red;
width: 100px;
height: 100px;
animation-name: rotate-animation;
animation-duration: 3s;
animation-direction: alternate;
animation-timeline: timeline-name;
}
@keyframes rotate-animation {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}@scroll-timeline image-in-scrollport {
source: auto;
scroll-offsets: selector(#target-elm) end 0.2, selector(#target-elm) start 0.6;
}
#target-elm {
animation-name: fade-in;
animation-timeline: image-in-scrollport;
animation-duration: 0.5s;
}
@keyframes fade-in {
from {
opacity: 0;
}
to {
opacity: 1;
}
} 主要ブラウザの対応
| IE11 | × |
|---|---|
| Edge(EdgeHTML) | × |
| Edge(Chromium) | ×#enable-experimental-web-platform-features |
| Chrome | ×#enable-experimental-web-platform-features |
| Firefox | ○+97 |
| Safari | × |
| iOS Safari | × |
| Android Chrome | × |
関連する@-規則
用途から CSS プロパティやセレクタを探す
用途から CSS プロパティやセレクタを逆引きできます。
- 疑似クラス
-
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- :where()
- CSS関数
-
- acos()
- asin()
- atan()
- atan2()
- attr()
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- color()
- color-mix()
- cos()
- counters()
- device-cmyk()
- drop-shadow()
- ellipse()
- env()
- exp()
- grayscale()
- hue-rotate()
- hypot()
- inset()
- invert()
- light-dark()
- log()
- max()
- min()
- minmax()
- mod()
- polygon()
- pow()
- rem()
- round()
- saturate()
- sepia()
- sin()
- sqrt()
- tan()
- フォント・テキスト
-
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-position
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- hyphenate-character
- hyphens
- text-spacing-trim
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- white-space-collapse
対応ブラウザから CSS プロパティやセレクタを探す
対応ブラウザから CSS プロパティやセレクタを逆引きできます。
- IE11
-
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::selection
- :active
- :checked
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :fullscreen
- :hover
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :placeholder-shown
- :required
- :right
- :root
- :target
- :valid
- :visited
- @charset
- @keyframes
- @namespace
- @page
- ID セレクタ
- attr()
- background
- background-color
- calc()
- hyphens
- linear-gradient()
- radial-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- user-select
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Edge(EdgeHTML)
-
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :checked
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :read-only
- :read-write
- :required
- :right
- :root
- :target
- :valid
- :visited
- @charset
- @keyframes
- @namespace
- @page
- @supports
- ID セレクタ
- attr()
- background
- background-color
- brightness()
- calc()
- counters()
- drop-shadow()
- grayscale()
- hue-rotate()
- hyphens
- invert()
- linear-gradient()
- minmax()
- prefers-color-scheme
- quotes
- radial-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- saturate()
- sepia()
- transition-behavior
- user-select
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Edge(Chromium)
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- anchor()
- anchor-name
- anchor-size()
- animation-timeline
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- field-sizing
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- interpolate-size
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- position-anchor
- position-area
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scroll-timeline
- scroll-timeline-axis
- scroll-timeline-name
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-spacing-trim
- text-underline-offset
- text-wrap
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Firefox
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- :where()
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scroll-timeline
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-position
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Chrome
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- anchor()
- anchor-name
- anchor-size()
- animation-timeline
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- field-sizing
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- interpolate-size
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- position-anchor
- position-area
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scroll-timeline
- scroll-timeline-axis
- scroll-timeline-name
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-spacing-trim
- text-underline-offset
- text-wrap
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Safari
-
- ::after
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- circle()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-position
- saturate()
- scale
- scroll-behavior
- sepia()
- sin()
- sqrt()
- tan()
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- iOS Safari
-
- ::after
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- circle()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-position
- saturate()
- scale
- scroll-behavior
- sepia()
- sin()
- sqrt()
- tan()
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Android Chrome
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- anchor()
- anchor-name
- anchor-size()
- animation-timeline
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- field-sizing
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- interpolate-size
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- position-anchor
- position-area
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scroll-timeline
- scroll-timeline-axis
- scroll-timeline-name
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-spacing-trim
- text-underline-offset
- text-wrap
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ