CSS Reference
position-area
グリッドを使用してアンカーボックスに対する配置を行う
position-area プロパティは、アンカーボックスを中心とした、3×3 のグリッドを想定し、そのグリッドに対してどのようにボックスを配置するかを指定します。
position-area プロパティを使用することで、グリッド内でボックスの配置を直感的に設定することが可能になります。
指定できる値は下記の通りです。
none |
配置を行いません。(既定値) |
|---|---|
<position-area> |
グリッドに対してどのように配置を行うかをあらかじめ定義されたキーワード値で指定します。値は1つ、もしくはX軸、Y軸に対応する値を組み合わせて2つまで指定することができます。 なお、要素が既定のアンカーボックスを持たない、または絶対位置ボックスでない場合、この値は意味を持ちません。 |
<position-area>
<position-area> 値は下記のように定義されます。
<position-area> = [
[ left | center | right | span-left | span-right
| x-start | x-end | span-x-start | span-x-end
| x-self-start | x-self-end | span-x-self-start | span-x-self-end
| span-all ]
||
[ top | center | bottom | span-top | span-bottom
| y-start | y-end | span-y-start | span-y-end
| y-self-start | y-self-end | span-y-self-start | span-y-self-end
| span-all ]
|
[ block-start | center | block-end | span-block-start | span-block-end | span-all ]
||
[ inline-start | center | inline-end | span-inline-start | span-inline-end
| span-all ]
|
[ self-block-start | center | self-block-end | span-self-block-start
| span-self-block-end | span-all ]
||
[ self-inline-start | center | self-inline-end | span-self-inline-start
| span-self-inline-end | span-all ]
|
[ start | center | end | span-start | span-end | span-all ]{1,2}
|
[ self-start | center | self-end | span-self-start | span-self-end | span-all ]{1,2}
]
下記の各値を単体で、あるいは、組み合わせて使用できます。
(1)X軸(横方向)の位置を指定するのに使用できる値
leftcenterrightspan-leftspan-rightx-startx-endspan-x-startspan-x-endx-self-startx-self-endspan-x-self-startspan-x-self-endspan-all
(2)Y軸(縦方向)の位置を指定するのに使用できる値
topcenterbottomspan-topspan-bottomy-starty-endspan-y-startspan-y-endy-self-starty-self-endspan-y-self-startspan-y-self-endspan-all
(3)上記、(1)と(2)の値を空白で区切って2つ組み合わせた指定
例えば下記のように指定します。
.content{
position-anchor: --exampleAnchor;
position: absolute;
position-area: top center;
}
(4)親要素の書字方向に基づいてブロック軸(縦方向)の位置を指定するのに使用できる値
block-startcenterblock-endspan-block-startspan-block-endspan-all
(5)親要素の書字方向に基づいてインライン軸(横方向)の位置を指定するのに使用できる値
inline-startcenterinline-endspan-inline-startspan-inline-endspan-all
(5)上記、(4)と(5)の値を空白で区切って2つ組み合わせた指定
例えば下記のように指定します。
.content{
position-anchor: --exampleAnchor;
position: absolute;
position-area: block-start inline-end;
}
(6)要素自身の書字方向に基づいてブロック軸(縦方向)の位置を指定するのに使用できる値
self-block-startcenterself-block-endspan-self-block-startspan-self-block-endspan-all
(7)要素自身の書字方向に基づいてインライン軸(横方向)の位置を指定するのに使用できる値
self-inline-startcenterself-inline-endspan-self-inline-startspan-self-inline-endspan-all
(8)上記、(6)と(7)の値を空白で区切って2つ組み合わせた指定
例えば下記のように指定します。
.content{
position-anchor: --exampleAnchor;
position: absolute;
position-area: span-self-block-start center;
}
(9)親要素の書字方向に基づいてブロックまたはインライン方向の位置を指定するのに使用できる値
startcenterendspan-startspan-endspan-all
(10)上記、(9)の値を空白で区切って2つ組み合わせた指定
例えば下記のように指定します。
.content{
position-anchor: --exampleAnchor;
position: absolute;
position-area: start center;
}
(11)要素自身の書字方向に基づいてブロックまたはインライン方向の位置を指定するのに使用できる値
self-startcenterself-endspan-self-startspan-self-endspan-all
(12)上記、(11)の値を空白で区切って2つ組み合わせた指定
例えば下記のように指定します。
.content{
position-anchor: --exampleAnchor;
position: absolute;
position-area: self-end span-all;
}
指定する値ごとの配置例
以下に、各値を指定した場合の実際の配置例について、画像で掲載しています。書字方向に依存する値については、親要素、または要素自身に指定された書字方向によって異なります。
値を単体で指定

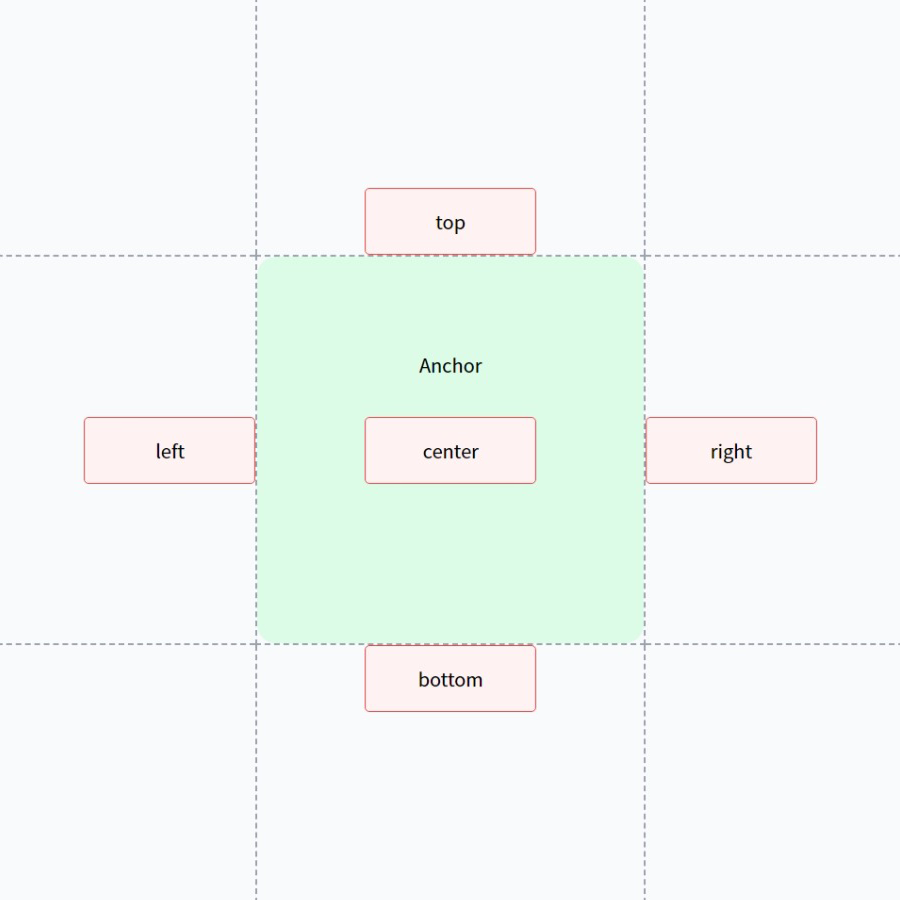
top、right、bottom、left、center 値をそれぞれ単体で指定した例
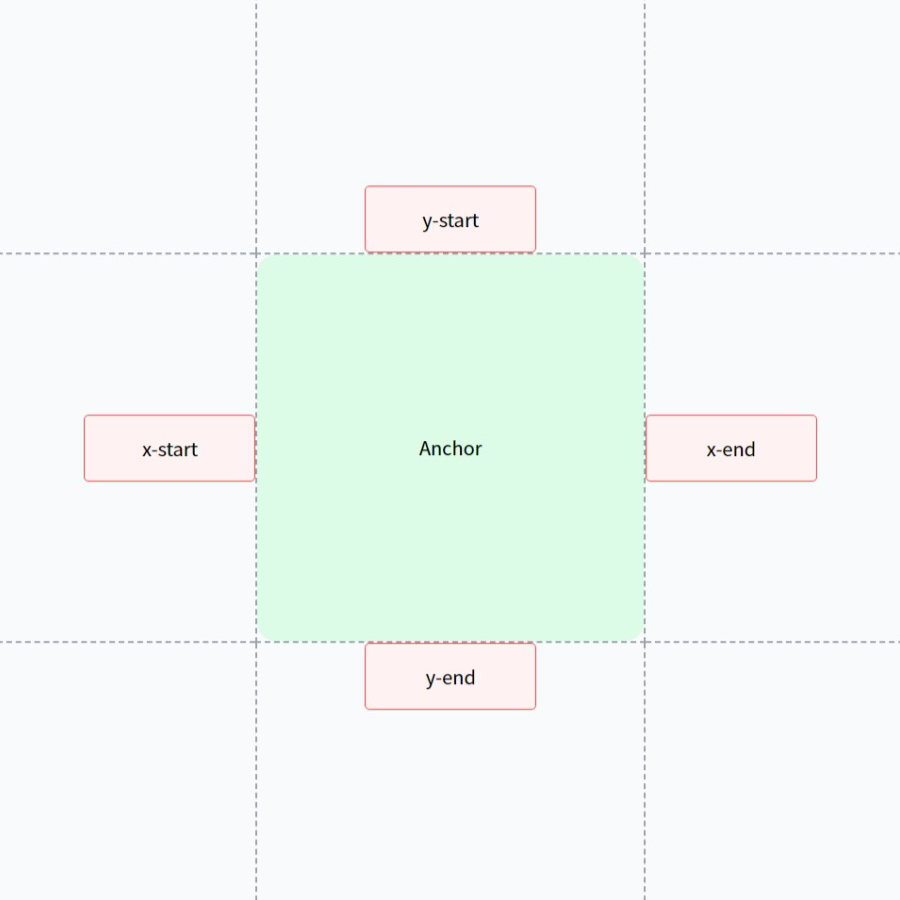
y-start、y-end、x-start、x-end 値をそれぞれ単体で指定した例
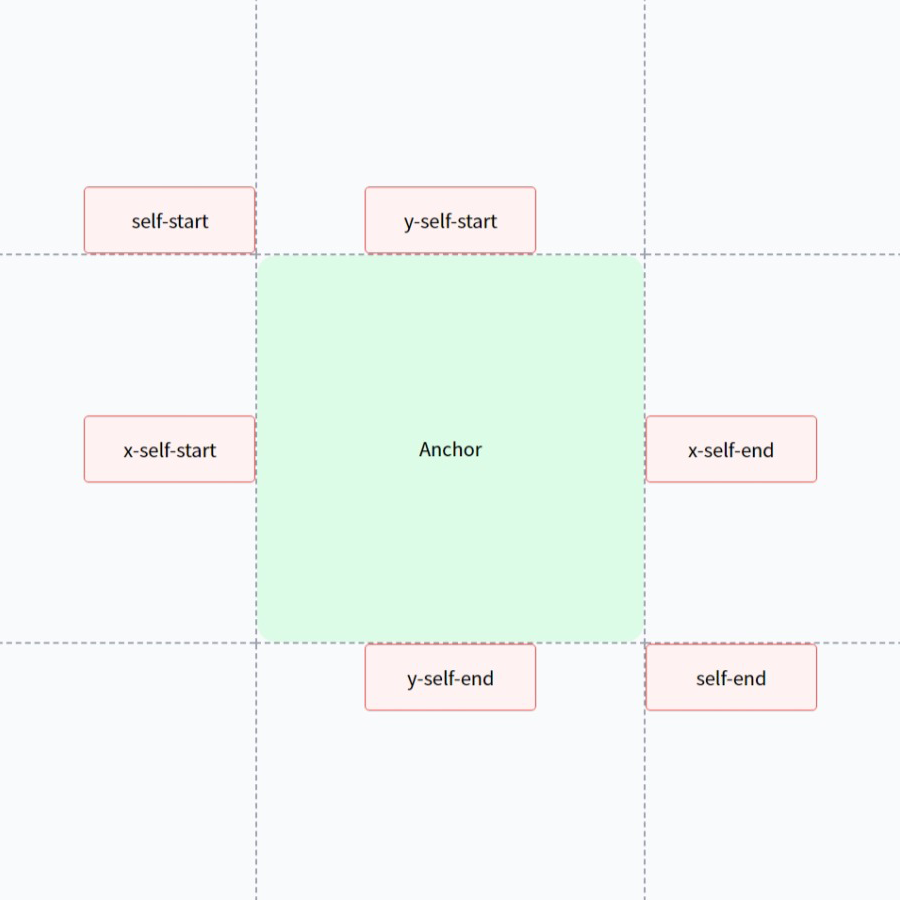
self-start、self-end、y-self-start、y-self-end、x-self-start、x-self-end 値をそれぞれ単体で指定した例
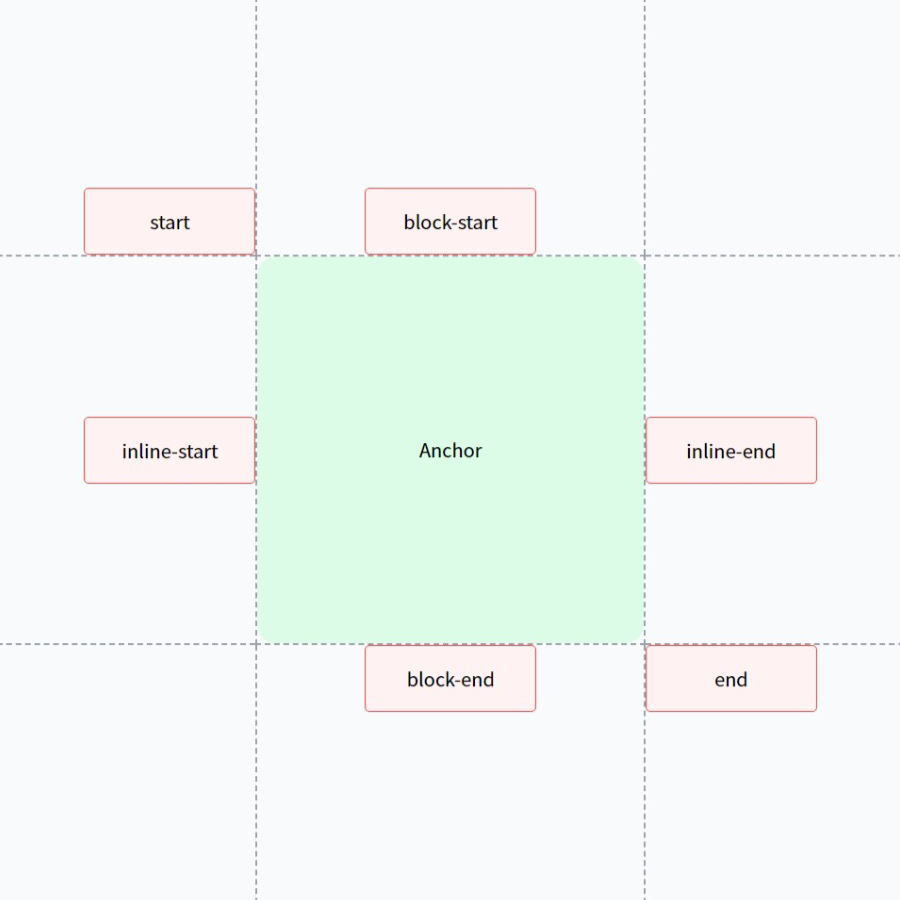
start、end、block-start、block-end、inline-start、inline-end 値をそれぞれ単体で指定した例
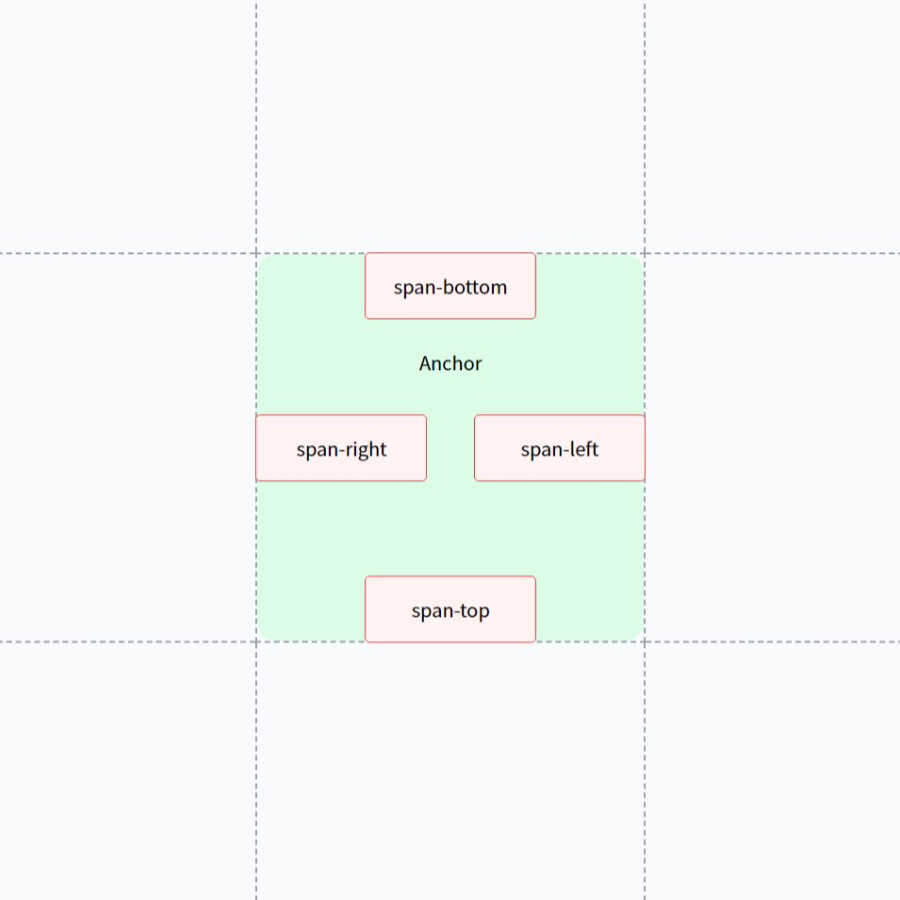
span-top、span-right、span-bottom、span-left 値をそれぞれ単体で指定した例
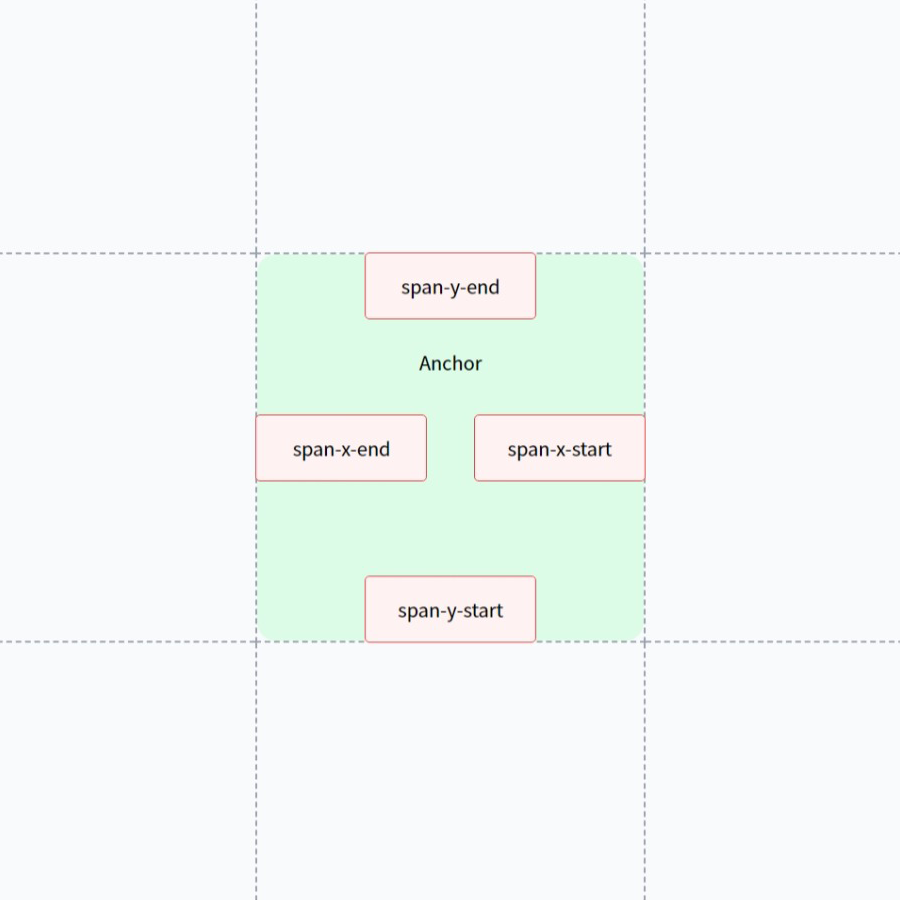
span-x-start、span-x-end、span-y-start、span-y-end 値をそれぞれ単体で指定した例
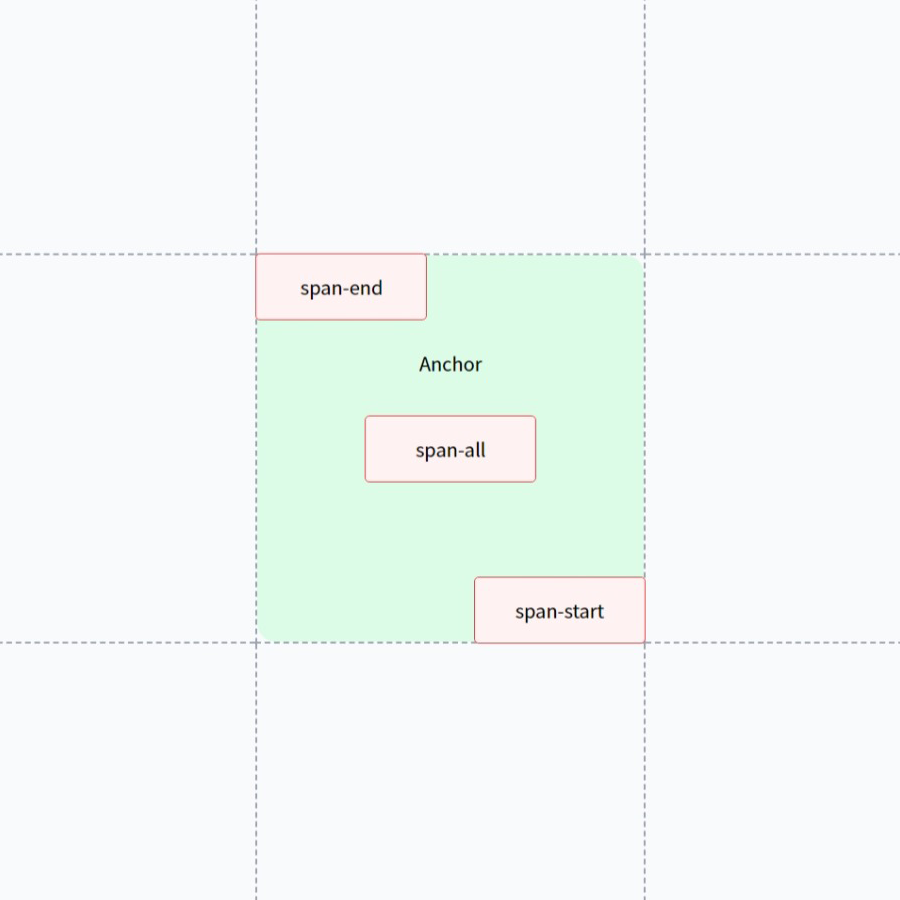
span-start、span-end、span-all 値をそれぞれ単体で指定した例
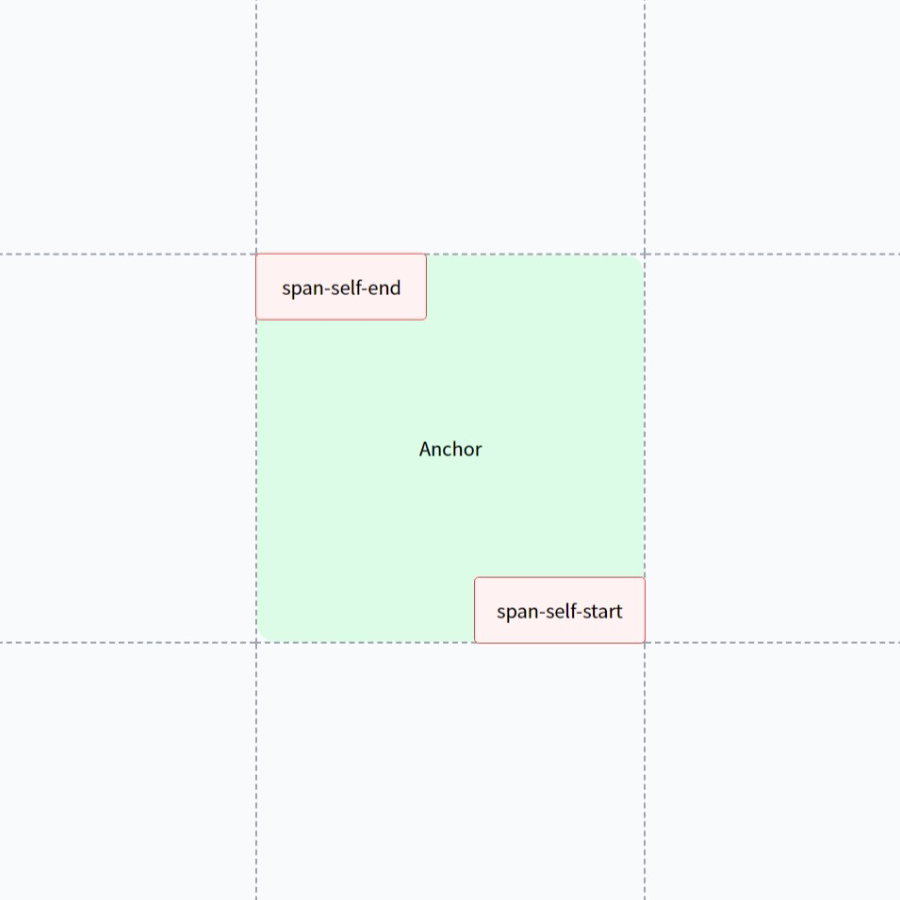
span-self-start、span-self-end 値をそれぞれ単体で指定した例2つの値の組み合わせ

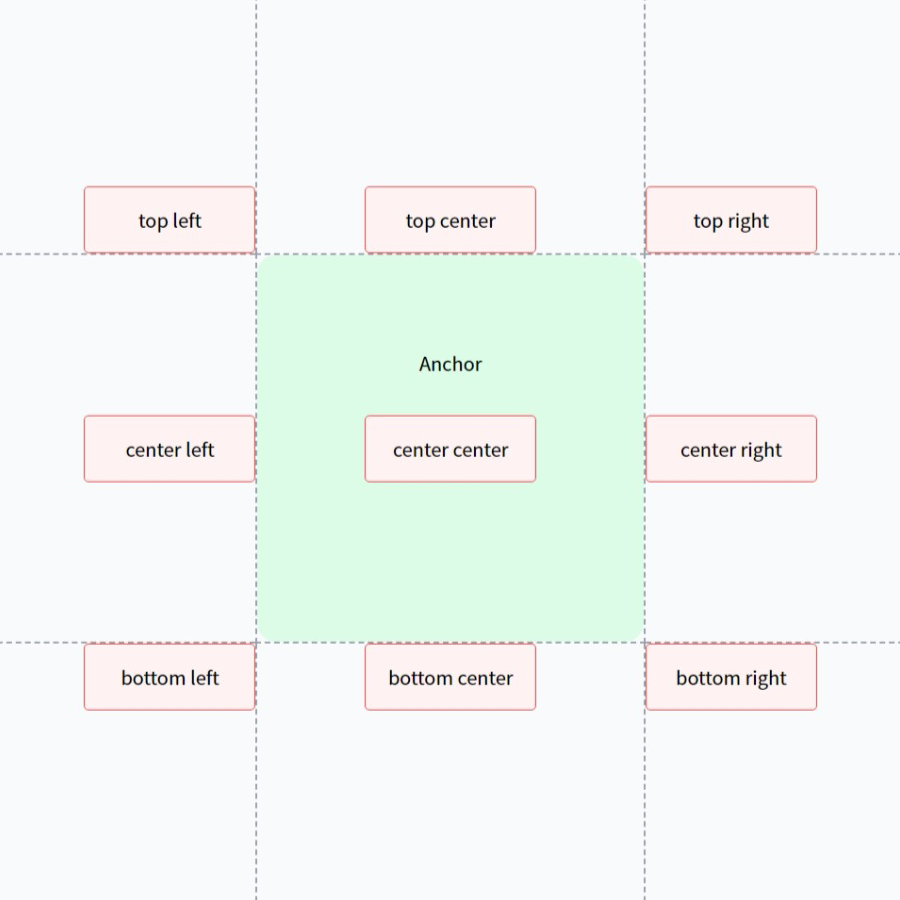
top center など、X軸、Y軸、それぞれの値を組み合わせて指定した例
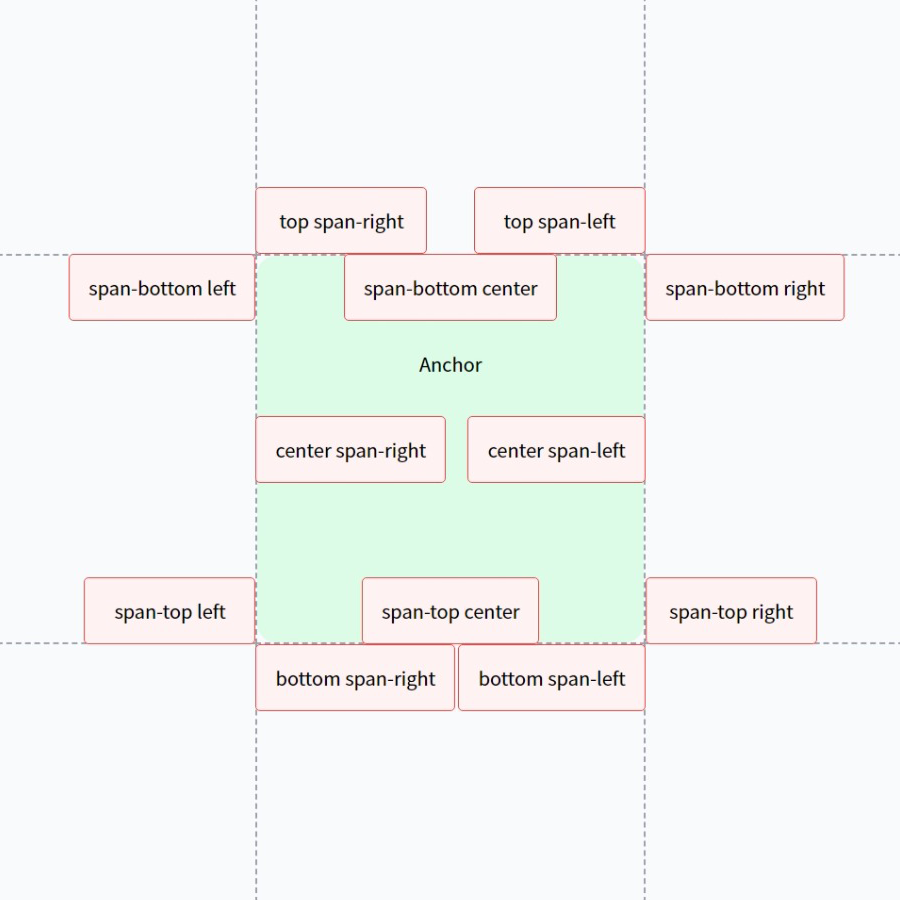
span-bottom left など、X軸、Y軸、それぞれの値を組み合わせて指定した例
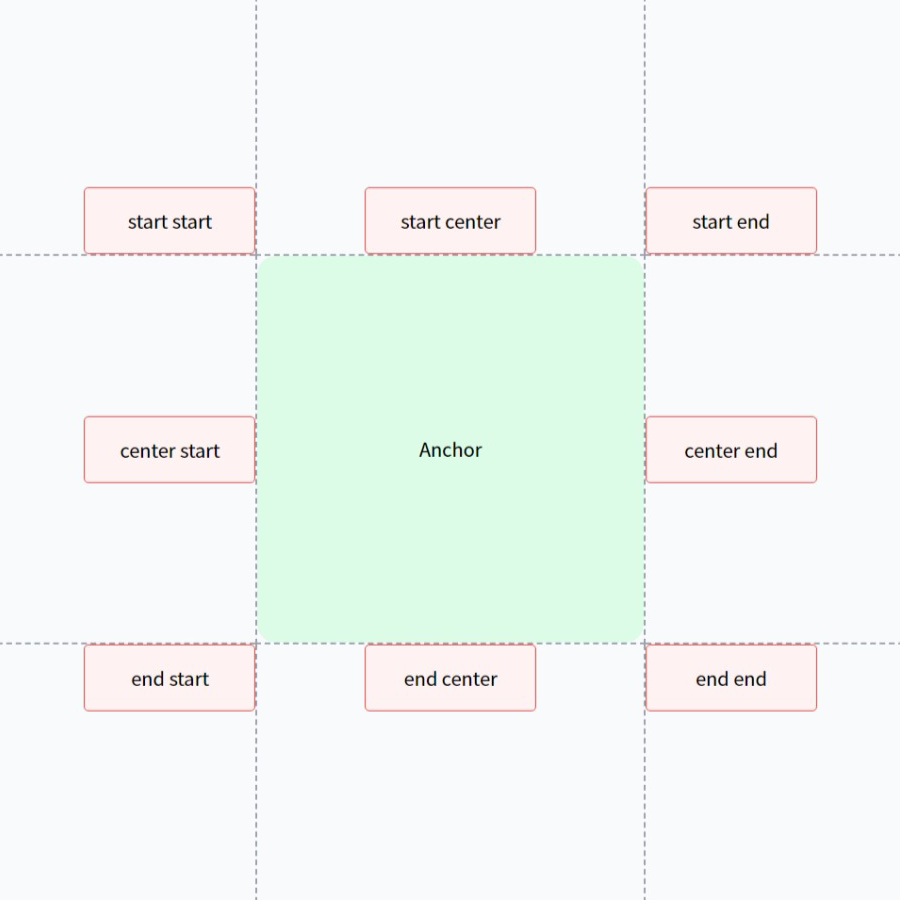
start center など、書字方向に基づいてブロック、またはインライン方向の位置を指定する値を組み合わせた例
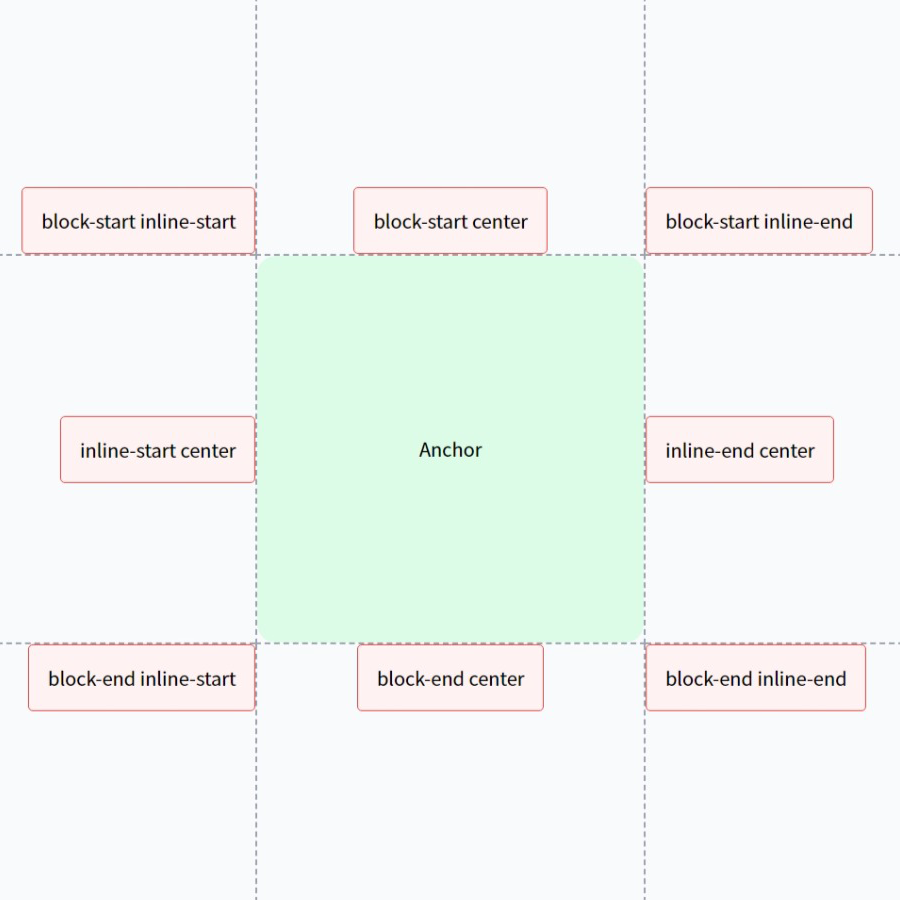
block-start inline-start など、書字方向に基づいてブロック、またはインライン方向の位置を指定する値を組み合わせた例関連項目
anchor() 関数、anchor-size() 関数の解説も合わせて参照してください。
position-areaの仕様
- 初期値
-
- none
- 対象となる要素
-
- 既定のアンカーボックスを使用して配置されるボックス
- 継承
-
- なし
position-areaのサンプルソース
.content{
position-anchor: --exampleAnchor01;
position: absolute;
position-area: top span-all;
} 主要ブラウザの対応
| IE11 | × |
|---|---|
| Edge(EdgeHTML) | × |
| Edge(Chromium) | ○ |
| Chrome | ○ |
| Firefox | × |
| Safari | × |
| iOS Safari | × |
| Android Chrome | ○ |
関連するプロパティ
用途から CSS プロパティやセレクタを探す
用途から CSS プロパティやセレクタを逆引きできます。
- 疑似クラス
-
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- :where()
- CSS関数
-
- acos()
- asin()
- atan()
- atan2()
- attr()
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- color()
- color-mix()
- cos()
- counters()
- device-cmyk()
- drop-shadow()
- ellipse()
- env()
- exp()
- grayscale()
- hue-rotate()
- hypot()
- inset()
- invert()
- light-dark()
- log()
- max()
- min()
- minmax()
- mod()
- polygon()
- pow()
- rem()
- round()
- saturate()
- sepia()
- sin()
- sqrt()
- tan()
- フォント・テキスト
-
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-position
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- hyphenate-character
- hyphens
- text-spacing-trim
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- white-space-collapse
対応ブラウザから CSS プロパティやセレクタを探す
対応ブラウザから CSS プロパティやセレクタを逆引きできます。
- IE11
-
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::selection
- :active
- :checked
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :fullscreen
- :hover
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :placeholder-shown
- :required
- :right
- :root
- :target
- :valid
- :visited
- @charset
- @keyframes
- @namespace
- @page
- ID セレクタ
- attr()
- background
- background-color
- calc()
- hyphens
- linear-gradient()
- radial-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- user-select
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Edge(EdgeHTML)
-
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :checked
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :read-only
- :read-write
- :required
- :right
- :root
- :target
- :valid
- :visited
- @charset
- @keyframes
- @namespace
- @page
- @supports
- ID セレクタ
- attr()
- background
- background-color
- brightness()
- calc()
- counters()
- drop-shadow()
- grayscale()
- hue-rotate()
- hyphens
- invert()
- linear-gradient()
- minmax()
- prefers-color-scheme
- quotes
- radial-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- saturate()
- sepia()
- transition-behavior
- user-select
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Edge(Chromium)
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- anchor()
- anchor-name
- anchor-size()
- animation-timeline
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- field-sizing
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- interpolate-size
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- position-anchor
- position-area
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scroll-timeline
- scroll-timeline-axis
- scroll-timeline-name
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-spacing-trim
- text-underline-offset
- text-wrap
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Firefox
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- :where()
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scroll-timeline
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-position
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Chrome
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- anchor()
- anchor-name
- anchor-size()
- animation-timeline
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- field-sizing
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- interpolate-size
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- position-anchor
- position-area
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scroll-timeline
- scroll-timeline-axis
- scroll-timeline-name
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-spacing-trim
- text-underline-offset
- text-wrap
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Safari
-
- ::after
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- circle()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-position
- saturate()
- scale
- scroll-behavior
- sepia()
- sin()
- sqrt()
- tan()
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- iOS Safari
-
- ::after
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- circle()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-position
- saturate()
- scale
- scroll-behavior
- sepia()
- sin()
- sqrt()
- tan()
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Android Chrome
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- anchor()
- anchor-name
- anchor-size()
- animation-timeline
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- field-sizing
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- interpolate-size
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- position-anchor
- position-area
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scroll-timeline
- scroll-timeline-axis
- scroll-timeline-name
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-spacing-trim
- text-underline-offset
- text-wrap
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ