CSS Reference
ruby-align
ルビの揃え方を指定する
ruby-align プロパティは、様々なルビボックスの内容がそれぞれのボックスを正確に満たさない場合(ボックスサイズに対して余白ができる場合)に、テキストがどのように配置されるかを指定します。
ruby-align プロパティに指定可能な値は下記の通りです。
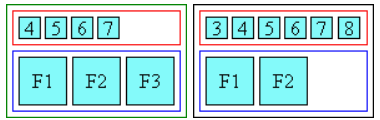
start |
下記の例の様に、ルビの内容は、ベーステキストの開始辺に揃えられます。 |
|---|---|
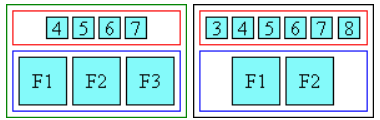
center |
下記の例の様に、ルビの内容は、ベーステキストの中央に揃えられます。 |
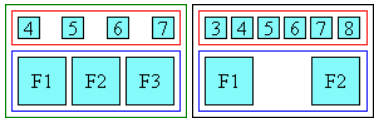
space-between |
下記の例の様に、ルビの内容は、ベーステキストに対して両端揃えとなります。もし、両端揃えのためのスペースがない場合は中央揃えとなります。 |
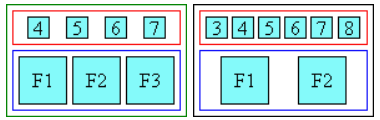
space-around |
下記の例の様に、ルビの内容は、ベーステキストのボックスサイズに均等に配置されるよう、スペースが配分されます。 |
サンプルの画像はすべて CSS Ruby Annotation Layout Module Level 1 仕様書からの引用です。
ruby-alignの仕様
- 初期値
-
- space-around
- 対象となる要素
-
- ルビベース、ルビ注釈、ルビベースコンテナ、ルビ注釈コンテナ
- 継承
-
- あり
ruby-alignのサンプルソース
ruby {
ruby-align: space-between;
} 主要ブラウザの対応
| IE11 | × |
|---|---|
| Edge(EdgeHTML) | × |
| Edge(Chromium) | ○ |
| Chrome | ○ |
| Firefox | ○ |
| Safari | × |
| iOS Safari | × |
| Android Chrome | ○ |
関連するプロパティ
用途から CSS プロパティやセレクタを探す
用途から CSS プロパティやセレクタを逆引きできます。
- 疑似クラス
-
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- :where()
- CSS関数
-
- acos()
- asin()
- atan()
- atan2()
- attr()
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- color()
- color-mix()
- cos()
- counters()
- device-cmyk()
- drop-shadow()
- ellipse()
- env()
- exp()
- grayscale()
- hue-rotate()
- hypot()
- inset()
- invert()
- light-dark()
- log()
- max()
- min()
- minmax()
- mod()
- polygon()
- pow()
- rem()
- round()
- saturate()
- sepia()
- sin()
- sqrt()
- tan()
- フォント・テキスト
-
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-position
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- hyphenate-character
- hyphens
- text-spacing-trim
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- white-space-collapse
対応ブラウザから CSS プロパティやセレクタを探す
対応ブラウザから CSS プロパティやセレクタを逆引きできます。
- IE11
-
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::selection
- :active
- :checked
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :fullscreen
- :hover
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :placeholder-shown
- :required
- :right
- :root
- :target
- :valid
- :visited
- @charset
- @keyframes
- @namespace
- @page
- ID セレクタ
- attr()
- background
- background-color
- calc()
- hyphens
- linear-gradient()
- radial-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- user-select
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Edge(EdgeHTML)
-
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :checked
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :read-only
- :read-write
- :required
- :right
- :root
- :target
- :valid
- :visited
- @charset
- @keyframes
- @namespace
- @page
- @supports
- ID セレクタ
- attr()
- background
- background-color
- brightness()
- calc()
- counters()
- drop-shadow()
- grayscale()
- hue-rotate()
- hyphens
- invert()
- linear-gradient()
- minmax()
- prefers-color-scheme
- quotes
- radial-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- saturate()
- sepia()
- transition-behavior
- user-select
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Edge(Chromium)
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- anchor()
- anchor-name
- anchor-size()
- animation-timeline
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- field-sizing
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- interpolate-size
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- position-anchor
- position-area
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scroll-timeline
- scroll-timeline-axis
- scroll-timeline-name
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-spacing-trim
- text-underline-offset
- text-wrap
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Firefox
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- :where()
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scroll-timeline
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-position
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Chrome
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- anchor()
- anchor-name
- anchor-size()
- animation-timeline
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- field-sizing
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- interpolate-size
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- position-anchor
- position-area
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scroll-timeline
- scroll-timeline-axis
- scroll-timeline-name
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-spacing-trim
- text-underline-offset
- text-wrap
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Safari
-
- ::after
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- circle()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-position
- saturate()
- scale
- scroll-behavior
- sepia()
- sin()
- sqrt()
- tan()
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- iOS Safari
-
- ::after
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :valid
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- circle()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-position
- saturate()
- scale
- scroll-behavior
- sepia()
- sin()
- sqrt()
- tan()
- text-underline-offset
- text-wrap
- text-wrap-mode
- text-wrap-style
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ
- Android Chrome
-
- ::after
- ::backdrop
- ::before
- ::cue
- ::file-selector-button
- ::first-letter
- ::first-line
- ::marker
- ::part()
- ::placeholder
- ::selection
- ::slotted()
- :active
- :any-link
- :checked
- :default
- :defined
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :has()
- :host
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :not()
- :nth-child()
- :nth-last-child()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :state()
- :target
- :visited
- @charset
- @color-profile
- @container
- @counter-style
- @font-feature-values
- @font-palette-values
- @keyframes
- @layer
- @namespace
- @page
- @property
- @scope
- @starting-style
- @supports
- ID セレクタ
- accent-color
- acos()
- anchor()
- anchor-name
- anchor-size()
- animation-timeline
- appearance
- asin()
- aspect-ratio
- atan()
- atan2()
- attr()
- background
- background-color
- block-size
- brightness()
- calc()
- calc-size()
- circle()
- clamp()
- clip-rule
- color()
- color-mix()
- color-scheme
- conic-gradient()
- contain
- contain-intrinsic-block-size
- contain-intrinsic-height
- contain-intrinsic-inline-size
- contain-intrinsic-size
- contain-intrinsic-width
- container
- container-name
- container-type
- content-visibility
- cos()
- counter-set
- counters()
- drop-shadow()
- ellipse()
- env()
- exp()
- field-sizing
- font-optical-sizing
- font-palette
- font-synthesis
- font-synthesis-small-caps
- font-synthesis-style
- font-synthesis-weight
- font-variant-position
- font-variation-settings
- grayscale()
- hue-rotate()
- hyphenate-character
- hyphens
- hypot()
- inline-size
- inset
- inset()
- inset-block
- inset-block-end
- inset-block-start
- inset-inline
- inset-inline-end
- inset-inline-start
- interpolate-size
- invert()
- light-dark()
- linear-gradient()
- log()
- max()
- min()
- minmax()
- mod()
- object-fit
- object-position
- polygon()
- position-anchor
- position-area
- pow()
- prefers-color-scheme
- quotes
- radial-gradient()
- rem()
- repeating-conic-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- rotate
- round()
- ruby-align
- ruby-position
- saturate()
- scale
- scroll-behavior
- scroll-timeline
- scroll-timeline-axis
- scroll-timeline-name
- scrollbar-color
- scrollbar-gutter
- scrollbar-width
- sepia()
- sin()
- sqrt()
- tan()
- text-spacing-trim
- text-underline-offset
- text-wrap
- transition-behavior
- translate
- user-select
- white-space-collapse
- クラスセレクタ
- タイプセレクタ
- ユニバーサルセレクタ
- 入れ子セレクタ
- 子セレクタ
- 子孫セレクタ
- 属性セレクタ
- 間接セレクタ
- 隣接セレクタ