CSS Reference
CSS の基礎知識
CSS の基本的な知識について簡単に解説しています。
CSS とは
CSS(Cascading Style Sheets)は、HTML をはじめとしたマークアップ言語で記述された文書に対して、色やフォントサイズ、要素の配置といった、スタイルやレイアウトを指定するためのスタイルシート言語です。
HTML の基礎知識で、HTML のようなマークアップ言語は、テキストに対して「意味づけ」をしていく言語のことであると解説しました。CSS はマークアップ言語によって意味づけされた文書に装飾を施し、視覚的に作られたデザインを再現するだけでなく、ユーザーが利用するデバイス、例えば様々な画面サイズに応じた最適なレイアウトを指定したり、音声読み上げ環境やプリンタでの出力に適したスタイル、レイアウトを指定して、ウェブページをより使いやすく、わかりやすくすることができます。また、要素をアニメーションさせたりといった様々な表現手法が利用できます。
CSS の仕様
CSS の仕様は、W3C(World Wide Web Consortium)によって策定されています。その最初の仕様である「Cascading Style Sheets, level 1 (CSS1)」は、1996 年 12 月に W3C 勧告となります。その後、1998 年 5 月に CSS1 の改訂版として「Cascading Style Sheets, level 2 (CSS2)」が勧告、さらに 2011 年 6 月には CSS2 を改定した「Cascading Style Sheets, level 2 revision 1 (CSS 2.1)」が勧告されました。
現時点において、「CSS のベース仕様」といえば、この CSS 2.1 を指します。
CSS の仕様は CSS 2.1 以降も策定が続きますが、「Cascading Style Sheets, level 3 (CSS3)」以降は、CSS 2.1 を完全に置き換えるのではなく、CSS 2.1 で足りなかった部分や、新たな機能追加などを「モジュール」という概念に基づいて付け足していく手法がとられています。
よって、現在の各ブラウザは、CSS 2.1 をベースとして実装た上で、CSS3 の中から必要な機能を選択して実装していくという形で順次対応が行われています。
さらに CSS3 に含まれなかった機能を「Cascading Style Sheets, Level 4 (CSS4)」でも引き続き策定していますが、これは CSS3 を置き換えるものではなく、CSS3 で独立したモジュールとして仕様が確定したあと、さらに機能追加が行われる場合、バージョンの区別をしやすいように加えられたレベルです。例えば「セレクタ」の仕様をまとめた「Selectors Level 3」で未定義だった新しいセレクタが、「Selectors Level 4」で追加定義されるといった形で CSS 仕様は拡張され続けています。
CSS 仕様策定の進捗
前述したとおり、CSS3 から採用されたモジュール方式によって、CSS 仕様は 古い仕様を新しい仕様が置き換えていく方法ではなく、モジュールとして新しい機能が拡張されていくという方法に切り替わりました。結果として仕様は各モジュールごとに分散しましたが、これら CSS 仕様全体の策定進捗を確認しやすくするため W3C では、「スナップショット(CSS Snapshot)」と呼ばれる文書を公開し、そこで現在策定中の仕様を網羅的に確認することができるようにしています。
CSS の基本書式
CSS 規則集合
CSS の基本的な構文をみてみましょう。下記に解説するセレクタ、および宣言ブロックのひとかたまりを、「規則集合」と呼び、CSS はこの規則集合を組み合わせていくことでウェブページに様々なスタイルやレイアウトを指定していくことができます。
h1 { color: red; }
| 1 | 2 | 3 | 4 | 5 | 6 | 2 |
|---|---|---|---|---|---|---|
| h1 | { | color | : | red | ; | } |
1. セレクタ
セレクタ(Selector)とは、どの要素に対してスタイルを指定するのかを選択するための仕組みです。この例では、h1 要素に対してスタイルを指定するためのセレクタが記述されています。セレクタは単純に HTML 要素を指定することもできますし、条件分岐により、ある特定の条件にマッチする要素を指定するといった高度な記述も可能です。
2. 波括弧
セレクタに続けて記述される、波括弧({ })で囲まれた部分が実際に指定するスタイルになります。この波括弧で囲まれた部分を「宣言ブロック」と呼びます。
3. プロパティ
プロパティ(Property)は、後述するプロパティ値と組み合わせることで、要素に様々なスタイルを定義します。例えば、color
プロパティは「文字色」を定義しますが、値にredを指定することで、「文字色を赤にする」という指定になります。この、プロパティと値の組み合わせを「スタイル宣言」と呼び、宣言ブロック内には複数のスタイル宣言を含めることができます。
4. コロン
プロパティと値の間は、コロン(:)で区切ります。
5. プロパティ値
プロパティ値 (Property value)は、スタイルの具体的な内容を数値やキーワードで指定します。プロパティによって指定できる値はことなり、CSS 仕様では、プロパティと、そのプロパティに対して使用できる値がセットで定義されています。
6. セミコロン
各スタイル宣言は、セミコロン(;)で区切ることで、同一の宣言ブロック内に複数記述することができます。ひとつの宣言ブロック内に、ひとつのスタイル宣言しか記述しない場合、あるいは宣言ブロック内で最後に記述されるスタイル宣言に対しては省略することができますが、ミスを防ぐため、スタイル宣言の末尾には必ずセミコロンをつける癖をつけましょう。
h1 {
color: red;
pading: 1em;
border: 1px solid black;
}
セレクタのグループ化
同じスタイルを複数の要素に同時に適用したい場合、カンマ(,)で区切ることでまとめることができます。カンマごとに改行しても構いませんし、1
行で記述しても問題ありませんが、可読性を重視して記述ルールを統一するのがよいでしょう。
h1,
p,
li {
color: red;
}
CSS におけるコメント
CSS において / と / の間に記述されたものはすべてコメントとして扱われます。コメントはブラウザからは無視されるため、注意書きやメモを入力する際に利用できます。
/* 見だしに関するスタイル */
h1 {
color: red;
pading: 1em;
border: 1px solid black;
}
また、スタイル宣言をコメントアウトして、一時的に無効にするといった用途でもよく利用されます。
h1 {
color: red;
pading: 1em;
/*border: 1px solid black; 一時的に無効化 */
}
ボックスモデル
CSS では、すべての要素はその周囲を取り囲む四角形の領域である「ボックス」を持つという概念があります。ボックスモデルを理解することは、要素のレイアウトや並び、サイズの決定などがどのように行われるのかを理解する上で重要です。
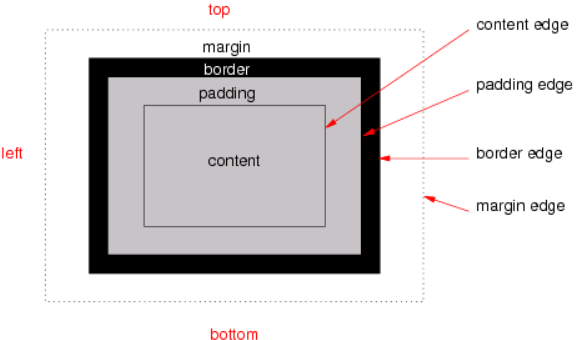
ボックスは下記のような構成になっています。

画像は CSS Box Model Module Level 3 仕様から引用
コンテンツ (Content)
テキストなど、要素の内容が表示される領域をコンテンツと呼びます。ブロックボックスでは width や height プロパティなどを使用してサイズを変更することができます。コンテンツ領域の外側の辺を「コンテンツ辺 (Content Edge)」と呼びます。
パディング (Padding)
パディングはコンテンツ周囲の余白領域です。 padding および、その関連プロパティによって指定することが可能です。パディング領域の外側の辺を「パディング辺 (Padding Edge)」と呼びます。
ボーダー (Border)
ボーダーは、パディングの外側にある領域です。border および、その関連プロパティを使用して指定することが可能です。ボーダー領域の外側の辺を「ボーダー辺 (Border Edge)」と呼びます。
マージン (Margin)
マージンは最も外側に配置される余白領域です。margin および、その関連プロパティを使用して指定することが可能です。マージン領域の外側の辺を「マージン辺 (Margin Edge)」と呼びます。
ボックスのサイズ
ボックスに width や height
プロパティを指定した場合、そこに指定されたサイズはコンテンツ領域に対して適用されます。その後、パディング、およびボーダーの幅や高さが追加され、これらの合計が最終的なボックスのサイズになります。
box-sizing プロパティによってこの計算方法を変更することができ、標準では box-sizing: content-box; として扱われます。box-sizing: border-box;
とすることで、width や height プロパティで指定したサイズ内に、パディングとボーダーの幅や高さを含めた形で計算するようにできます。
ブロックボックスとインラインボックス
CSS におけるボックスは、「ブロックボックス」と「インラインボックス」の 2 種類に分類されます。
ブロックボックスは、他のブロックボックスやインラインボックスを内包してウィンドウの幅いっぱいになる四角形の領域を形成します。
ボックスは書字方向に従ってブロック方向、もしくはインライン方向に配置されます。ブロック方向とは、横書き、左から右に記述するモード(英語や日本語含め多くがこの書字方向)の場合で、垂直方向、かつ上から下を指し、インライン方向とは水平方向、かつ左から右を指しますが、ブロックボックスはブロック方向に、インラインボックスはインライン方向に配置されます。一方、縦書きモードの場合、ブロックボックスは水平方向に、インラインボックスは垂直方向に配置されることになります。
なお、width や height プロパティによってサイズを指定できたり、padding や margin、border
プロパティによってボックスとボックスの間に余白を設けたりすることができるのはブロックボックスです。各ブラウザは要素ごとにブロックボックスとして扱うか、インラインボックスとして扱うかの初期値をもっていますが、この扱いについては
display プロパティで指定し、変更することが可能です。
例えば、display: inline-block; を指定すると、インラインボックスとして扱いながら、ブロックボックスのように width や height
プロパティによってサイズを指定したり、padding や margin、border
プロパティによって他のボックスとの間に余白を設けたりすることができるような、両方の特性を持ったブロックとして扱うことができます。
CSS によるレイアウト
HTML に記述された各要素は、特に指定しない限り、「通常フロー」と呼ばれるレイアウト方法に基づいて配置されます。これはブラウザが要素ごとに初期値として持っているブロックボックス、インラインボックスの分類に基づいて、HTML に記述された順番通りに要素を並べていくレイアウト方法です。
このレイアウトは、display プロパティ、position プロパティ、float プロパティ、あるいは段組みレイアウト (CSS Multi-column Layout ) によって様々に変更することが可能で、さらにそれらを組み合わせることで様々なレイアウトを実現することができます。
カスケードと継承
CSS は、「Cascading Style Sheets(カスケーディング・スタイル・シート)」という名前の通り、カスケード、つまり簡単に言えば「段階的に適用されていく」ものです。これはつまり、先に記述したスタイルは引き継がれながらも、後に記述したスタイルで上書きされていくということになります。
例えば下記のように h1 要素に対する指定が 2 つあった場合、font-size: 2rem; の指定はそのまま適用されますが、重複した後に記述した color
プロパティの指定に関しては、後に記述した color: blue; が適用されるということになります。
h1 {
font-size: 2rem;
color: red;
}
h1 {
color: blue;
}
詳細度
詳細度とは、異なるセレクタが記述された宣言ブロックがある場合に、ブラウザがどのスタイルを優先的に適用するのかを決めるための仕組みです。詳細度は下記の法則によって計算され、よりスコアが高いものが優先されます。
| セレクタの指定方法 | 詳細度スコアの計算 |
|---|---|
| 要素に style 属性が直接指定されている | 1,000 点が計算される |
| id セレクタが含まれる | id 属性 1 つにつき 100 点が計算される |
| id セレクタ以外、class セレクタや属性セレクタ、疑似クラスが含まれる | class、属性、疑似クラス 1 つにつき 10 点が計算される |
| 要素セレクタ、疑似要素が含まれる | 要素、疑似要素 1 つにつき 1 点が計算される |
実際の計算例を挙げると、下記のようになりますが、例えば同じ h1 要素にスタイルを指定したとして、h1 {color: red;}
が最も後に記述されていたとしても、詳細時計算の結果、最もスコアの高い h1#header {color: green;}
が適用されることになります。詳細度は、セレクタの記述を決める際に重要な概念ですので、しっかりと理解しておきましょう。
| セレクタ | 1,000 | 100 | 10 | 1 | 詳細度の合計 |
|---|---|---|---|---|---|
h1 {color: red;} | 0 | 0 | 0 | 1 | 0001 |
section > h1 {color: blue;} | 0 | 0 | 0 | 2 | 0002 |
h1#header {color: green;} | 0 | 1 | 0 | 1 | 0101 |
なお、詳細度に関係なく、!important キーワードを付与されたスタイル宣言は強制的に優先されます。下記のような指定があった場合、color: red; が適用されます。しかし、!important を多用することは、メンテナンス性を低下させるなどデメリットが多く、原則として詳細度を考慮したセレクタの記述ルールを定めて CSS を記述するようにした方がよいでしょう。
h1 {
font-size: 2rem;
color: red !important;
}
h1 {
color: blue;
}
スタイルの継承
継承とは、親要素に指定したスタイルが、その子孫要素にも引き継がれて適用されることを言います。例えば文字色を指定する color
プロパティは継承されるプロパティの代表ですが、下記のような HTML と CSS があった場合、color: red; が直接指定された div 要素だけでなく、その子孫となる p 要素や、ul 要素にも文字色の指定は継承されます。
div {
color: red;
}
<div>
<p>このテキストも赤になります</p>
<ul>
<li>このリスト内のテキストもすべて赤になります</li>
<li>リスト項目</li>
<li>リスト項目</li>
</ul>
</div>
スタイルが継承されるか否かは、プロパティごとに決められています。例えば color や font-size は継承されますが、 border や padding、margin プロパティなどは継承されません。
なお、この継承については、すべてのプロパティに指定可能な特殊なプロパティ値、inherit、initial、unset、revert
を指定することで制御することができます。
inherit
本来は継承しないプロパティに関しても、強制的に継承させることができます。例えば、下記のようにすることで、本来は継承しないはずの親要素に指定された border
プロパティが、子要素に継承されます。
div {
border: 1px solid red;
}
div p {
border: inherit;
}
<div>
<p>本来は継承されない border プロパティを親の div 要素から継承します</p>
</div>
initial
選択された要素に適用されるプロパティ値を、初期値にリセットします。ここでの初期値とは、各プロパティごとに仕様で定められた初期値を指します。ブラウザが既定で適用するスタイルシートの値ではないため注意しましょう。
unset
継承プロパティは継承値に、それ以外は初期値に設定します。つまり、プロパティが親要素から自然に継承される場合は inherit のように動作し、そうでない場合は initial
のように動作します。
revert
選択された要素に適用されるプロパティ値を、ブラウザがデフォルトで持っているスタイルシートの値にリセットします。
all プロパティとの組み合わせ
前述した inherit、initial、unset、revert 各プロパティ値は、ショートハンドプロパティ all
と組み合わせることで、ほぼすべて(unicode-bidi プロパティ、direction プロパティ、および CSS カスタムプロパティは除きます)のプロパティの継承を制御することが可能です。
例えば、p 要素に対するスタイルの指定がすでにある場合、下記のように all プロパティに revert 値を指定することで、特定の p 要素だけはすべてのスタイルをブラウザのデフォルトスタイルにリセットするといったことができます。
p {
color: white;
background-color: black;
border: 2px solid red;
}
.revert-sample {
all: revert;
}
<p>この段落には文字色と背景色、ボーダーのスタイルが適用されます。</p>
<p class="revert-sample">
この段落のスタイルはブラウザのデフォルトスタイルにリセットされます。
</p>
CSS で使用する値と単位
CSS のプロパティには、プロパティごとに指定可能な特定の値やその組み合わせが仕様として定められています。ここでは CSS で使用する値の分類について解説します。
| データ型 | 説明 |
|---|---|
| <integer> | 8 や -16 のようなすべての整数です。 |
| <number> | 整数、および小数点付きの数値です。例えば、0.5 や -1.6、あるいは 1024 や -256 などです。 |
| <dimension> | 単位付きの数値で、<number> データ型の一種です。例えば、10px、20em、45deg、5s などです。<length> (長さ)、<angle>
(角度)、<time> (時間)、<resolution> (解像度)データ型に分類されます。 |
| <percentage> | 割合です。例えば、50% などですが、この値は親要素の幅や文字サイズに対してなど、他の値に対する相対的な比率となります。 |
<length> データ型
恐らく CSS を記述していて最も多く記述するのがこの <length> データ型ではないでしょうか。10px、1.25rem のように <number> データ型に長さの単位を加えて記述します。
CSS で使用する長さの単位には、基準となる対象を持つ「相対単位」と、指定した値で大きさが決まる「絶対単位」が存在します。
相対単位
相対単位として指定できる単位は以下の通りです。相対単位を使用した場合は、親要素、あるいは画面の幅などといった、別の何かとの比較によってサイズが決まります。
| 単位 | 説明 |
|---|---|
| em | 要素のフォントサイズに対応した単位です。親要素のフォントサイズが 16px であれば、1em は 16px と同じサイズになります。 |
| ex | 要素のフォントの小文字のエックス(x)の高さに対応した単位です。 |
| rem | ルート要素(html 要素)のフォントサイズに対応した単位です。多くのブラウザでは標準のフォントサイズが 16px のため、1rem は 16px と同じサイズになります。 |
| ch | 要素のフォントのゼロ(0)の文字幅に対応した単位です。 |
| vw | ビューポートの幅の 1% に対応した単位です。 |
| vh | ビューポートの高さの 1% に対応した単位です。 |
| vmin | ビューポートの短辺の長さの 1% に対応した単位です。 |
| vmax | ビューポートの長辺の長さの 1% に対応した単位です。 |
| cap | 要素のフォントの大文字の高さに対応した単位です。 |
| lh | 要素の line-height を基準とした単位です。 |
| rlh | ルート要素(html 要素)の line-height を基準とした単位です。 |
| vi | html 要素の行方向におけるサイズ(横書きの場合は幅、縦書きの場合は高さ)の 1% を基準とした単位です。 |
| vb | html 要素のブロック方向におけるサイズ(横書きの場合は高さ、縦書きの場合は幅) の 1% を基準とした単位です。 |
絶対単位
絶対単位として指定できる単位は以下の通りです。他との比較ではなく、絶対的な長さを指定することになります。絶対単位は印刷のように、特定のサイズで出力したい用途では便利ですが、ウェブページのように画面に表示して使用し、さらにその画面のサイズなどが環境によって異なる場合には向いていない場合もあります。絶対単位の中でも特に頻繁に使用されるのは
px でしょう。
| 単位 | 説明 |
|---|---|
| px | 1 ピクセルに対応した単位です。CSS の仕様では絶対単位に分類されていますが、閲覧者のディスプレイの解像度によって、指定した値で表示されるサイズは変化します。 |
| cm | 1 センチメートルに対応した単位です。 |
| mm | 1 ミリメートルに対応した単位です。 |
| in | 1 インチ(2.54cm)に対応した単位です。 |
| pt | 1 ポイント(1 インチの 1/72)に対応した単位です。 |
| pc | 1 パイカ(12 ポイント)に対応した単位です。 |
| Q | 1 級(1/4 ミリメートル)に対応した単位です。1Q は 1cm の 1/40 になります。 |
<angle> データ型
角度の値を示すのが <angle> データ型です。グラデーション関数やトランスフォーム系プロパティなどで使用します。
角度の単位は以下の通りです。角度は時計回りに考えますが、数値が負の値の場合は反時計回りになります。
| 単位 | 説明 |
|---|---|
| deg | 度数法で表します。0 ~ 360 までの数値に deg を付けて角度を表し、円一周は 360deg です。時計でいえば 0deg、もしくは 360deg が 0 時、90deg が 3 時方向になります。 |
| grad | グラード法で表します。0 ~ 400 までの数値に grad を付けて角度を表し、円一周は 400grad です。100grad が時計で言う 3 時方向になります。 |
| rad | ラジアンで表します。円一周を 2π とした数値で角度を指定します。1rad は 180/π 度であり、およそ 57.29578 度に相当します。 |
| turn | 回転数で表します。円一周を 1 ターンとした数値に turn を付けて角度を表します。0.25turn が時計で言う 3 時方向になります。 |
<time> データ型
時間の値を示すのが <time> データ型です。アニメーション系プロパティやトランジション系プロパティなどで使用します。
時間の単位は以下の通りです。
| 単位 | 説明 |
|---|---|
| s | 1 秒に対応した単位です。 |
| ms | 1/1000 秒に対応した単位です。つまり、1000ms と 1s は同等になります |
<resolution> データ型
解像度の値を示すのが <resolution> データ型です。<resolution> データ型は正の <number> データ型に解像度を示す単位を付けて指定し、メディアクエリで使用されます。
解像度の単位は以下の通りです。
| 単位 | 説明 |
|---|---|
| dpi | 1 インチあたりのドット数を表します。 |
| dpcm | 1 センチメートルあたりのドット数を表します。 |
| dppx | 1 ピクセル あたりのドット数を表します。1dppx は 96dpi に相当します。 |
| x | dppx の別名です。 |
メディアクエリでは下記のように使用されます。
@media (min-resolution: 2dppx) {
.sample {
background-image: url(image@2x.png);
}
}
CSS で使用する色の指定
<color> データ型の値が許可されるプロパティにおいては、キーワードやカラーモデルを使用して様々な色を指定することが可能です。
キーワード
色を指定するキーワードには、CSS Level 2 (Revision 1) において以下の 17 色の基本色が定義されています。また、透明色、色の継承を表すキーワードが定義されています。
| キーワード | 説明 |
|---|---|
| black | 黒色です。rgb(0,0,0)、#000000 と同じです。 |
| white | 白色です。rgb(255,255,255)、#ffffff と同じです。 |
| silver | 銀色です。rgb(192,192,192)、#c0c0c0 と同じです。 |
| gray | 灰色です。rgb(128,128,128)、#808080 と同じです。 |
| red | 赤色です。rgb(255,0,0)、#ff0000 と同じです。 |
| maroon | 赤茶色です。rgb(128,0,0)、#800000 と同じです。 |
| purple | 紫色です。rgb(128,0,128)、#800080 と同じです。 |
| fuchsia | 赤紫色です。rgb(255,0,255)、#ff00ff と同じです。 |
| green | 緑色です。rgb(0,128,0)、#008000 と同じです。 |
| lime | 黄緑色です。rgb(0,255,0)、#00ff00 と同じです。 |
| yellow | 黄色です。rgb(255,255,0)、#ffff00 と同じです。 |
| olive | 暗い黄色です。rgb(128,128,0)、#808000 と同じです。 |
| bule | 青色です。rgb(0,0,255)、#0000ff と同じです。 |
| navy | 濃い青色です。rgb(0,0,128)、#000080 と同じです。 |
| aqua | 水色です。rgb(0,255,255)、#00ffff と同じです。 |
| teal | 青緑色です。rgb(0,128,128)、#008080 と同じです。 |
| orange | オレンジ色です。rgb(255, 165, 0)、#ffA500 と同じです。 |
| transparent | 完全な透明を表します。rgba(0,0,0,0) と同じです。 |
| currentcolor | color プロパティで指定されている色を参照します。box-shadow プロパティ(P.384)や border 系、outline 系、background 系のプロパティで使用できます。 |
RGB カラーモデル
RGB カラーモデルは、赤(Red)、緑(Green)、青(Blue)の3つの値の組み合わせで sRGB 色空間内の色を指定します。「関数記法」と「16 進記法」の 2 つの記法があります。
| 記法 | 説明 |
|---|---|
| rgb() | 関数型の値です。0 ~ 255 までの数値、または%値をカンマ(,)で区切って 3 つ指定します。rgb(255,0,0)、rgb(100%,0%,0%) は赤となります。 |
| rgba() | 関数型の値です。rgb() に加えて、4 つ目の値で透明度を指定できます。0 が完全な透明で、1 が完全な不透明です。rgba(255,0,0,0.5) は透明度 50% の赤です。 |
| #RRGGBB | シャープ(#)に続けて 16 進数(0 ~ f)で 6 つの数値を指定します。ff0000 は赤となります。 |
| #RGB | シャープ(#)に続けて 3 つの 16 進数を指定します。3 桁の数値は 2 桁ずつ同値の #RRGGBB 形式に変換されます。#f00 は #ff0000
となり、赤となります。 |
HSL カラーモデル
HSL カラーモデルは色の種類である「色相」(Hue)、鮮やかさである「彩度」(Saturation)、明るさである「明度」(Lightness)の 3 つの値の組み合わせで sRGB 色空間内の色を指定します。
| 記法 | 説明 |
|---|---|
| hsl() | 関数型の値です。0 ~ 360 までの数値で色相を、%値で彩度、明度をそれぞれカンマ(,)で区切って指定します。 |
| hsla() | 関数型の値です。hsl() に加えて、4 つ目の値で透明度を指定できます。0 が完全な透明で、1 が完全な不透明です。 |
HWB カラーモデル
HWB カラーモデルは、ベースとなる色相に対して、白色度、黒色度という 3 つの引数を用いて sRGB 色空間内の色を定義します。hwb(194 0% 0%) は #00c3ff
に相当します。また、hwb(194 0% 0% / .8) のように、任意でスラッシュ(/)で区切って透明度を指定することも可能です。CSS Color Module Level 4 で定義されました。
lab / LCH カラーモデル
CIE 明度とそれに組み合わせる形で、3 つの引数、任意で透明度を使用して色を指定します。CSS Color Module Level 4 で定義されました。
より広い範囲の色を表現することが可能なだけでなく、明るさを均一にしたまま色度や色相を変更することができるため、より知覚しやすい色の指定が可能になりますが、現時点でサポートしているブラウザは Safari のみで実用的ではありません。
| 記法 | 説明 |
|---|---|
| lab() | CIE Lab* 色空間を使用して色を指定します。任意でスラッシュ(/)で区切って透明度を指定します。lab(29.2345% 39.3825 20.0664) や lab(29.2345% 39.3825 20.0664 / .8) という形式で指定が可能です。 |
| lch() | CIE 明度(L)に続き、色度(C)、 色相角(H)に加え、任意でスラッシュ(/)で区切って透明度を指定します。lch(29.2345% 44.2 27) や lch(29.2345% 44.2 27 / .8) という形式で指定が可能です。 |
color() 関数
定義済みの色空間や、@color-profile ルールで指定したカラープロファイルを指定した上で色を指定します。CSS Color Module Level 4 で定義されました。ただし、現時点でサポートしているブラウザは
Safari のみで実用的ではありません。
color(rec2020 0.42053 0.979780 0.00579);
補足
- CSS Color Module Level 3 では基本色の他に、ウェブにおける画像の記述方法を規定する仕様である SVG1.0(Scalable Vector Graphics 1.0)に対応した 147 色のカラーネームを定義しています。多くのブラウザはこれらのキーワードに対応しており、値として指定可能です。
-
CSS Color Module Level 4 では、
rgba()はrgb()の別名、hsla()はhsl()の別名と定義されました。CSS4 仕様に基づいて実装されたブラウザにおいて、rgba()とrgb()、hsla()とhsl()は同じ引数を受け取り同じ挙動をします。
補足解説
用語解説など、補足記事を下記にまとめています。